Sono oramai più di dieci anni che si parla del boom del mobile, della seo mobile e della sua importanza all’interno delle strategie legate alle presenza digitale
Perché diventa necessario ottimizzare anche per la SEO mobile?
Gran parte dei siti web viene realizzato secondo la logica del “mobile first” ormai da anni.
Quando si realizza un nuovo progetto web o il restilyng di uno già esistente, si pensa prima alla progettazione del layout mobile del sito e solo dopo a quella desktop, in maniera completamente opposta rispetto a quanto avveniva fino a pochi anni fa.
Inoltre, da qualche anno, grazie all’avvento del Mobile First Index, Google indicizza le pagine web a partire dalla loro versione mobile.
Questo è stato un importante segnale di cambiamento per il mondo degli sviluppatori web, e per le aziende che con il web generano profitti, che ha posto l’attenzione nella realizzazione di siti mobili sempre più ottimizzati, snelli, semplici da navigare e con accesso veloce alle informazioni cercate dall’utente.
Google, in una ricerca di qualche anno fa, ha evidenziato i principali motivi per i quali tutte le aziende dovrebbero investire in una presenza mobile ottimizzata.
- I consumatori ricercano sui siti mobile durante tutto il processo di acquisto
- I consumatori tendono a cercare la posizione di un punto vendita sul cellulare
- Il 93% degli utenti che usa il mobile per fare ricerche, poi acquista.
Da non sottovalutare neanche il fatto che sempre più utenti comprano (e compreranno) direttamente dai loro dispositivi mobili.
Il resto lo potete leggere nel Think Insights di Google.
Come costruire una presenza mobile corretta
Dal punto di vista tecnico è possibile progettare un sito mobile seguendo queste soluzioni:
Responsive Web Design

La caratteristica principale del responsive design è che il layout del sito web si adatterà alle dimensione dello schermo sul quale verrà visualizzato.
Il responsive web design è molto consigliato da Google.
Quali sono i vantaggi del responsive web design?
I vantaggi del responsive Design sono:
- l’esistenza di un unico template html (più unico sito e quindi unica identità istituzionale per il brand nel web);
- unico file css, grazie alle media query;
- nessuno script per il riconoscimento del dispositivo;
- unica ottimizzazione SEO
Gli svantaggi del responsive web design
Tra gli svantaggi del responsive, spesso si legge in giro che i tempi di caricamento dell’unico template siano elevati, rispetto alla costruzione di un sito separato.
In realtà questo è un falso mito, perché dipende tutto da quello che intendiamo caricare.
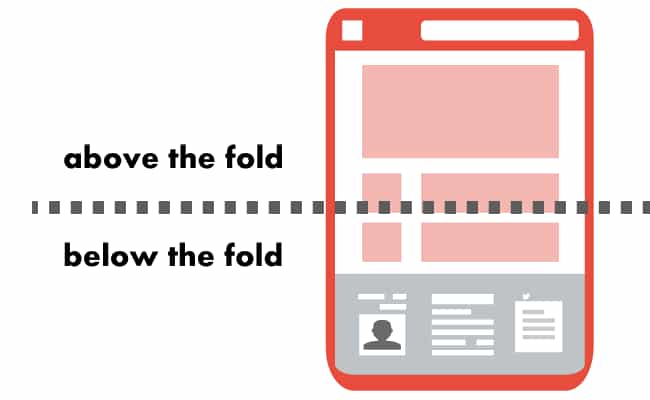
Se evitiamo di mostrare all’utente contenuti poco utili alle sue esigenze di navigazione come ad esempio l’advertising e/o dei video, i tempi di caricamento non saranno elevati e daremo priorità anche da mobile ai contenuti “above the fold”.
Definizione di Above the Fold.
La parte superiore di una pagina web visibile senza scrolling, o detto tecnicamente, il contenuto del primo viewport.

Dynamic Serving

Attraverso il dynamic serving, abbiamo comunque un’unica url sulla quale verranno caricati i contenuti da mobile, il server però intercetta la tipologia di device che l’utente sta utilizzando e dal quale avviene la richiesta e restituisce il contenuto più appropriato per la tipologia di device.
La differenza col responsive design è che in questo vengono erogati più template html e css a seconda del dispositivo che effettua la richiesta.
Tra i vantaggi del Dynamic Serving c’è sicuramente la possibilità di offrire template più personalizzati a seconda del dispositivo e, come per il responsive design, l’esistenza di un’unica url e identità istituzionale del brand.
Tra gli svantaggi, le difficoltà di implementazione, in quanto dovrete dotarvi di un bravo programmatore che vada a modificare le intestazione HTTP affinché rispondano correttamente alle richieste.
| 9 10 11 12 13 14 15 16 17 | GET /page-1 HTTP/1.1 Host: www.example.com (…rest of HTTP request headers…) HTTP/1.1 200 OK Content-Type: text/html Vary: User-Agent Content-Length: 5710 (… rest of HTTP response headers…) |
Sito mobile separato (e interventi SEO mobile)
La terza alternativa è quella di sviluppare un sito mobile separato, su una url differente.
A mio modo di vedere è l’alternativa più complessa e dispendiosa da scegliere perché, oltre a dover costruire e mantenere due siti differenti (pensate a un e-commerce, quando dovrete aggiornate la linea di prodotti sul sito desktop dovrete aggiornarla anche nelle pagine del sito mobile), richiede una serie di interventi SEO atti a far comprendere ai bot che ci si trova di fronte ad una versione mobile di un sito.
Tra i vantaggi, avere un sito mobile separato offre però sicuramente la totale personalizzazione dell’esperienza di navigazione.
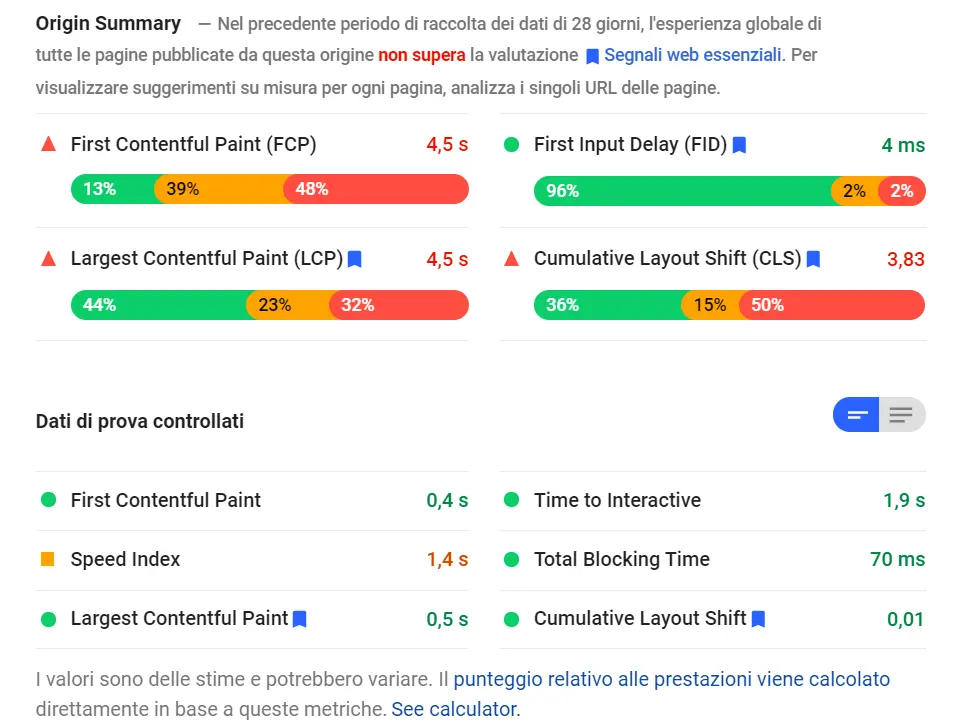
In termini di velocità di caricamento poi, tenere sempre d’occhio le prestazioni e i consigli di ottimizzazioni forniti da tool come PageSpeed di Google.

Aggiunta di meta tag per url mobile
Una cosa che spesso non si trova nelle URL dei siti è la presenza di due meta tag nelle versioni desktop e mobile.
Negli header delle versioni mobile delle url è consigliato aggiungere il rel=”canonical” che punta alla versione desktop della stessa url.
Questo, oltre a consolidare indicizzazione e ranking della pagina, permetterà a Google di evitare potenziali problematiche di duplicazione contenutistica.
La versione desktop della url dovrà invece contenere il rel=alternate media, per mappare url desktop e mobile.
Concludendo: quale alternativa è migliore?
Diciamo che dipende molto da quali sono gli obiettivi della presenza mobile.
Il sito web è di tipo “vetrina”, informativo e il suo obiettivo è quello di consentire la lettura di contenuti?
Allora il sito responsive fa al caso vostro.
Nel caso di progetti più complessi dove l’obiettivo è quello di convertire, come in un’e-commerce,
allora sarebbe meglio progettare un sito separato.
In ogni caso però, il tutto dovrebbe prevedere un’analisi dettagliata dell’esperienza di ricerca dell’utente, andandosi a spulciare bene Google Analytics e confrontando devices di utilizzo e comportamento on-site.

Ti consiglio questo libro sulla SEO